- kunjungi https://getbootstrap.com/
- Pilih dan Klik menu Docs
- Ganti versi ke 5.02
- Setelah itu scrol ke bawah. Cari Starter Template
- Copy di Vs code. save dengan nama file index.php
Menambahkan Navbar
- Buka bootsrap versi 5.02
- Pada kolom pencarian cari dengan kata kunci "navbar"
- Setelah itu akan tampil seperti gambar dibawah ini
- Copy code nya
- Masuk ke VSCode
- Cari <body>
- Enter 1x
- Selanjutnya tekan CTRL dan tanda / secara bersama
- Ulangi 2x sehingga seperti gambar
- Diantara akhir dan awal navbar enter 1x sehingga seperti gambar dibawah ini
- Pastekan code Navbar disana
- Kemudian Save
- Lihat tampilan akan seperti gmbar dibawah ini.
- Setelah itu edit menunya
- Pada baris ke 27, Tulisan "Link" ganti "CV Saya"
- Pada baris ke 34, Tulisan "Action" ganti "Daftar Siswa"
- Pada baris ke 35, Tulisan "Another action" ganti "Daftar Nilai"
- Pada baris ke 31, Tulisan "Dropdown" ganti "Project Saya". sehingga seperti gmbar di bawah ini.
- Setelah itu Save dan lihat hasilnya
- Selanjutnya kembali ke VSCode. hapus code yang sama dengan gambar dibaawah ini
- kemudian Save
- Setelah itu hapus fluid pada baris ke 16
- Sehingga menjadi
- Hapus juga tulisan hello world
- Sehingga menjadi
- Save
- Selanjutnya ganti background navbar. caranya : pada baris ke 15 tulisan "bg-light" ganti dengan.
- Disini saya pilih "bg-primary"
- kalian bisa pilih yang lain sesuai keinginan sama caranya saat buat cv
- Jika navbar kalian backgoundnya gelap bisa ganti bg-light pada baris 15 menjadi bg-dark
- Save
- Lihat hasilnya
Menambahkan Icon Web
- Cari tag <head>
- pada tag <title> ganti Hello word dengan judul web sesuai yang diinginkan contohnya saya ganti dengan Web Dinamis. seperti gambar.
- kemudian enter 1x setelah tag <title>
- Selanjutnya masukkan code
- <link rel="shortcut icon" href="nama-file">
- Kemudian Cari gambar yang ingin dijadikan icon
- Setelah ketemu copykan di dalam folder php dasar yang ada di htdoc. ingat di dalam folder php dasar bukan di htdoc nya.
- setelah itu ganti nama file yang di code
- karena nama gambar saya 1.png maka saya ganti jadi
- Ingat nama gambar tiap org pasti beda
- Setelah itu save dan lihat hasilnya
Menambahkan Halaman Web
- Pertama buat folder pada VSCode dengan nama halaman
- Setelah itu klik foler nya. sehingga seperti ini.
- Buat file dengan nama : home.php , data_siswa.php , daftar_nilai.php. sehingga seperti ini :
- Kemuidan Klik index.php
- tambahkan code dibawah ini
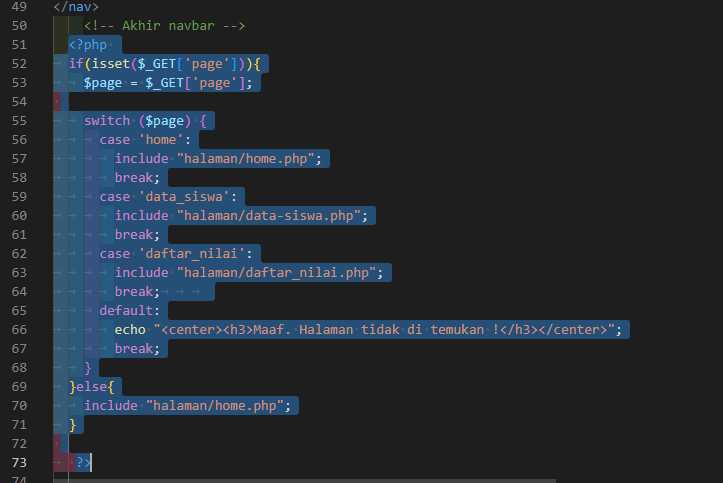
- <div class="badan"><?phpif(isset($_GET['page'])){$page = $_GET['page'];switch ($page) {case 'home':include "halaman/home.php";break;case 'data_siswa':include "halaman/data-siswa.php";break;case 'daftar_nilai':include "halaman/daftar_nilai.php";break;default:echo "<center><h3>Maaf. Halaman tidak di temukan !</h3></center>";break;}}else{include "halaman/home.php";}?></div>
- Kemudian Save
- Setelah itu Cari kata home pada code navbar
- ganti # pada href menjadi index.php?page=home
- Ganti pula daftar siswa dan daftar nilai. sehingga seperti gambar.
- Kemudian Save
- Klik file home.php .lalu pastekan kode dibawah ini
- <div class="halaman"><h2>Halaman Depan</h2><p>Selamat datang di Web saya. ini merupakan halaman depan pada demo cara Membuat Halaman Web Dinamis Dengan PHP</p></div>
- Kemudian save
Menambahkan footer
Menampilkan Data Siswa dari database

































Tidak ada komentar:
Posting Komentar